Unity の Visual Effect Graph で同心円状のエフェクトを描画する
※ これは 2023/04/28 時点の Unity 2022.2.17f1 の情報です
最新版では動作が異なる可能性がありますのでご注意ください
前回はドーナツ型のメッシュを穴の部分の大きさを Shader Graph で調整して描画してみた

これを Visual Effect Graph で同心円状に広がるようにしてみたい
まずは前回の Shader Graph を開いて

EmissionColor という名前で Mode を HDR 選択の Color プロパティを追加し、Base Color に接続
これで Bloom 効果がドーナツ型メッシュに付与される

VFX Graph で使うので Graph Settings の Support VFX Graph にチェックが入っているか確認
次に ring という名前で Visual Effect Graph を新規作成
Spawn と Initialize Particle はこんな感じ

周期的に発生させて、角度調整、生存時間を適度に調整
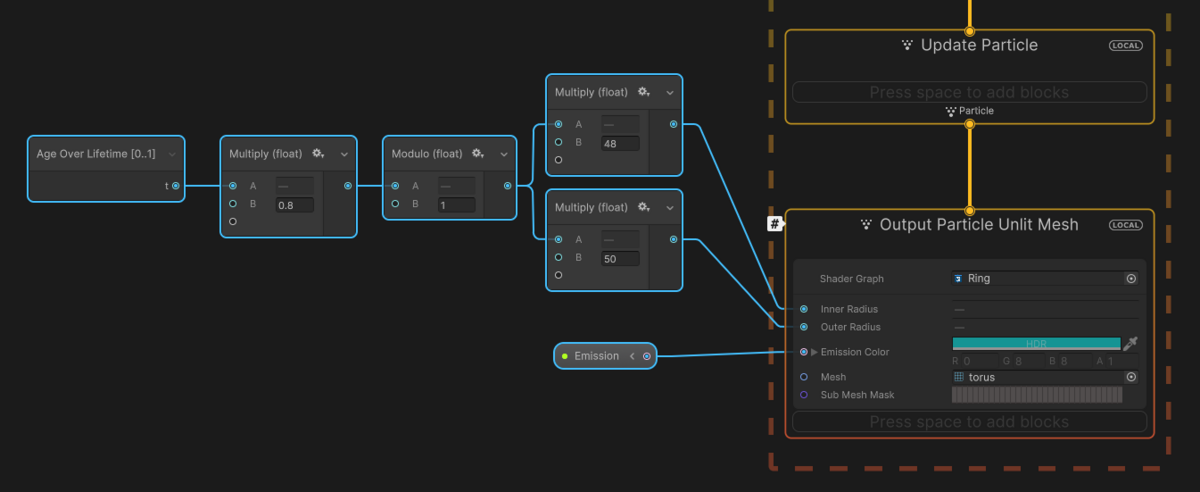
Output Particle Unlit Mesh に Shader Graph の Ring を指定してこんな感じに設定

Age Over Lifetime ノードで発生から消滅までを 0~1 とする経過時間を取得、適当に係数をかけて、Modulo ノードで 1 で割った余り(小数値)を取得、さらに Inner Radius と Outer Radius に適当な係数をかけて設定
Emission は HDR の Color プロパティでそのまま Emission Color に設定
これで Hierarchy 上に Visual Effect を追加し、ring VFX Graph を設定、Emission にオレンジ色の HDR Color を指定

これでお試し

同心円状に広がるエフェクトが描画された