※ これは 2021/09/03 時点の Unity 2021.2.0b9 の情報です
最新版では動作が異なる可能性がありますのでご注意ください
前回に引き続き Unity 2021.2.0 の新機能おためし
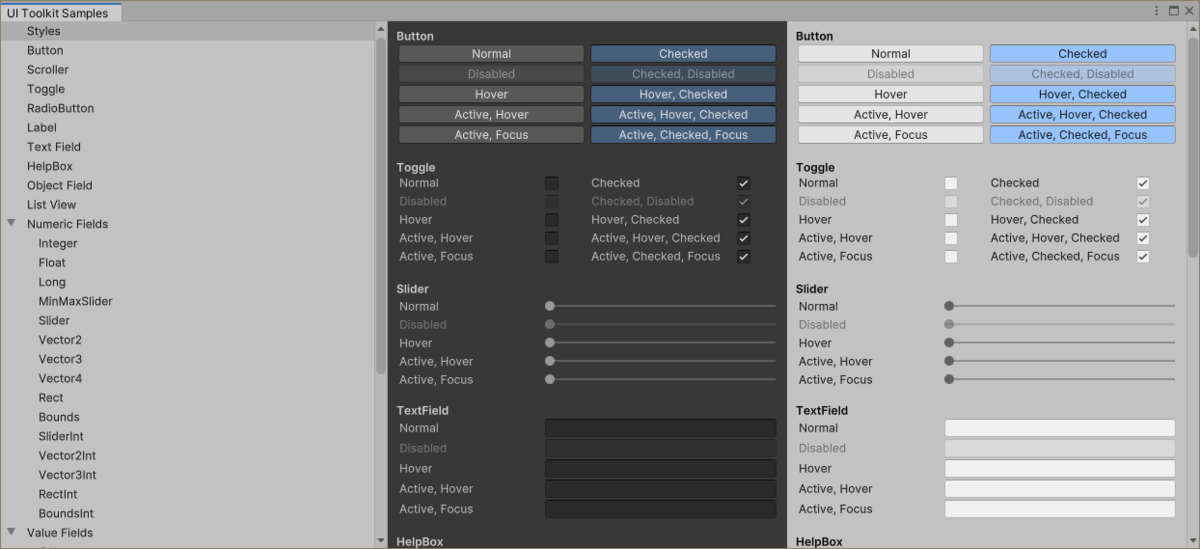
Unity Editor の [Windws[ - [UI Toolkit] - [Samples] を開くとサンプルが見ることができる・・・

ついこの前まで UI Elements と呼んでいた UI Toolkit を試してみる
サンプルを見る限り、HTML + CSS っぽい仕組みみたいだけどちょっと現状ではゲーム UI に使うにはデザインの自由度が低すぎる

ツール系の UI を Unity でつくる場合には有効かもしれない
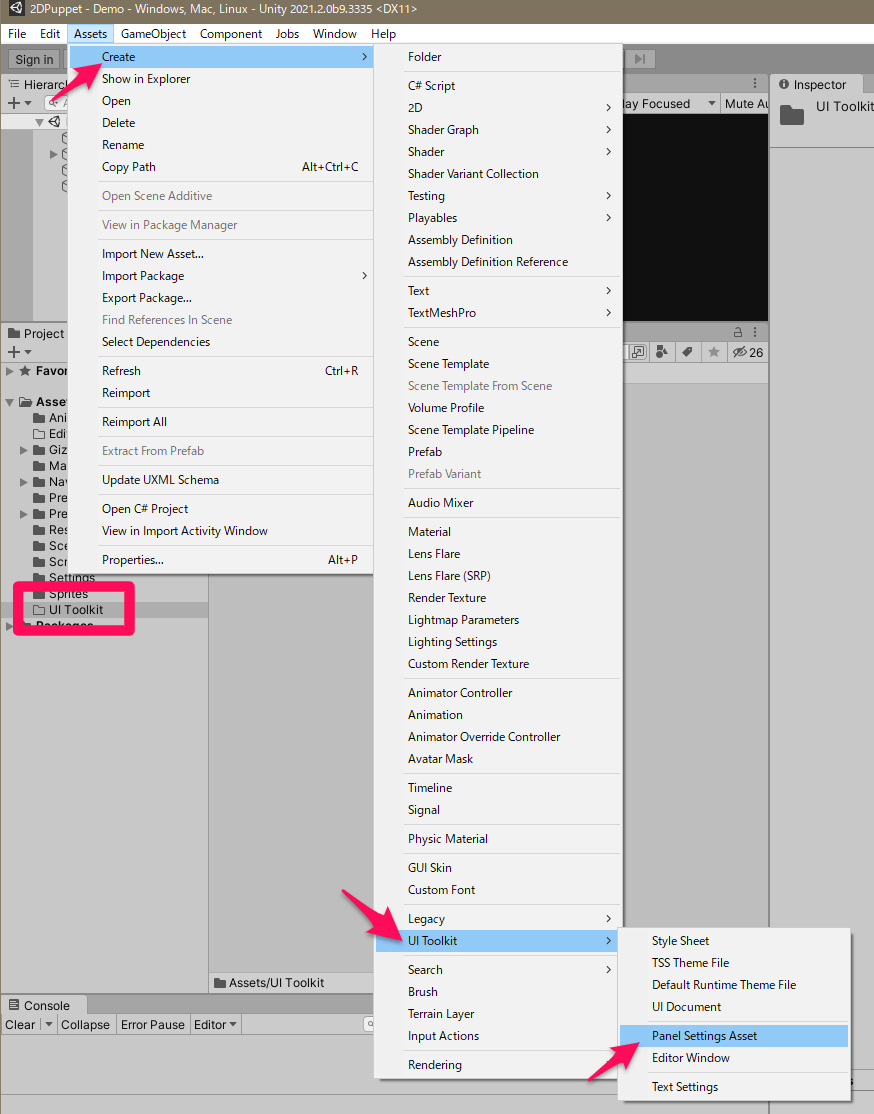
とりあえず準備として UI Toolkit という名前のフォルダを作り、そこに [Create] - [UI Toolkit] - [Panel Settings Asset] を選んで設定ファイルを作っておく

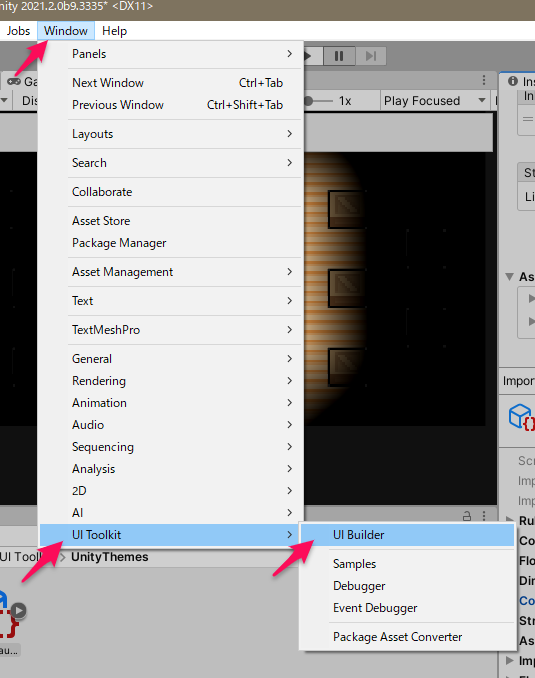
UI 用のアセットは直接 XML で記述することもできるが UI Builder なるものもさっきの Unity Editor のメニューにあるのでとりあえずこれを使う

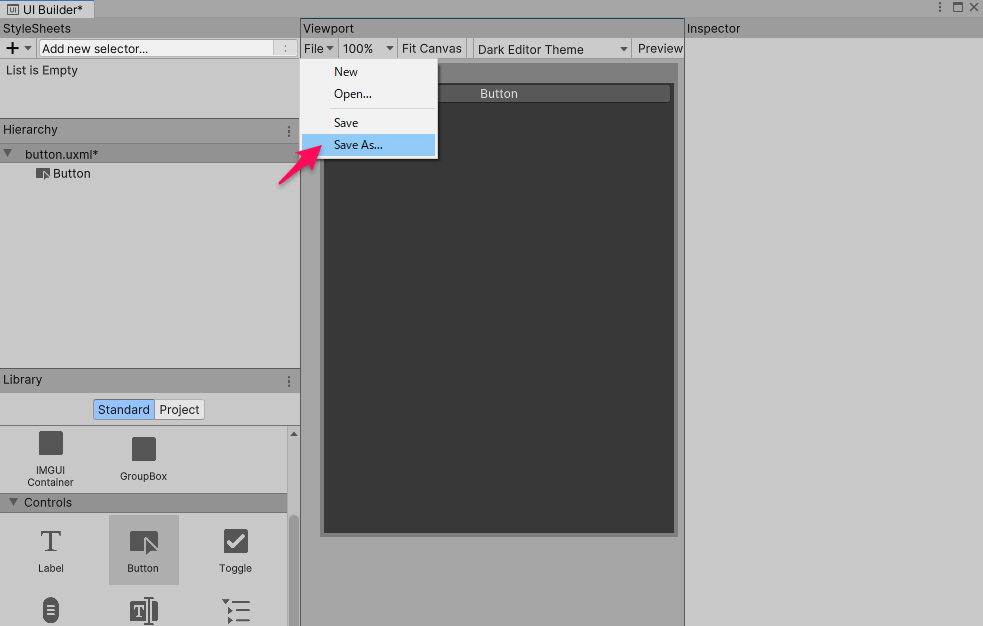
適当にボタンを置いて button.uxml というファイル名でさっきの UI Toolkit フォルダに保存

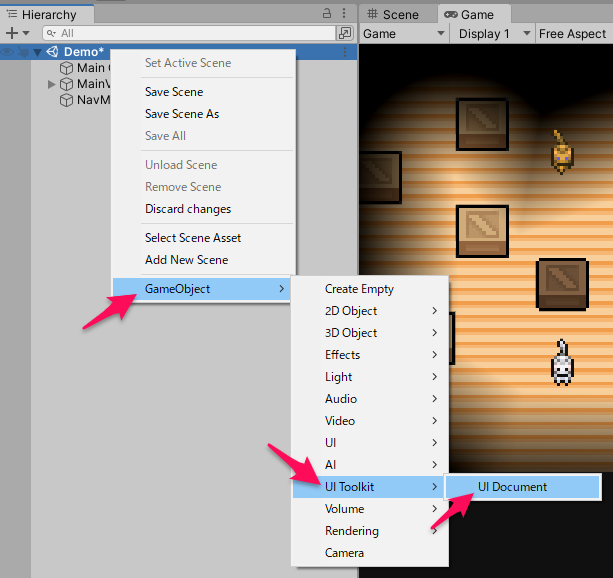
次に Hierarchy に UIDocument を追加

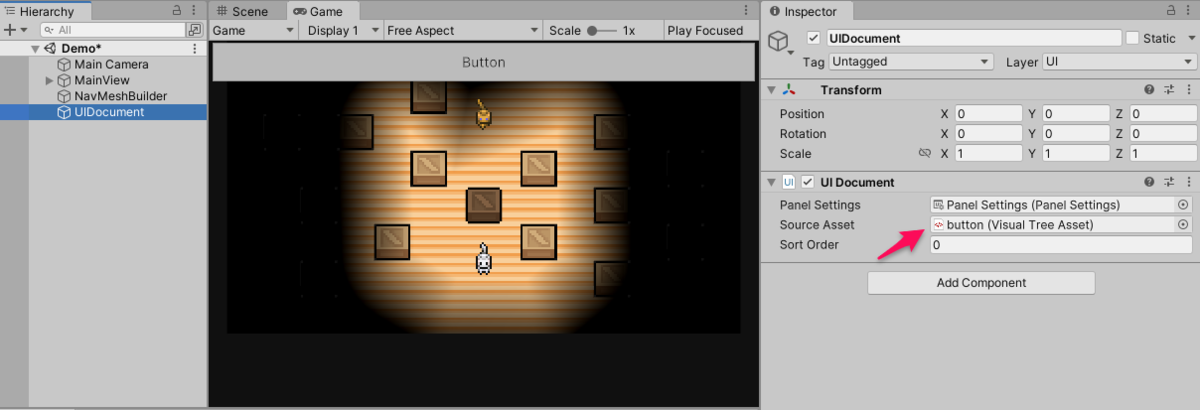
さらにこの UI Document の Source Asset にさっきの button.uxml を指定する

すると UI Builder で作ったボタンが重なって表示されるようになった