※ これは 2018/10/26 Unity 2018.3.0b7 時点の情報です
最新版では動作が異なる可能性がありますのでご注意ください
前回は Unity でボールを飛ばすための引っぱり操作を実装してみました
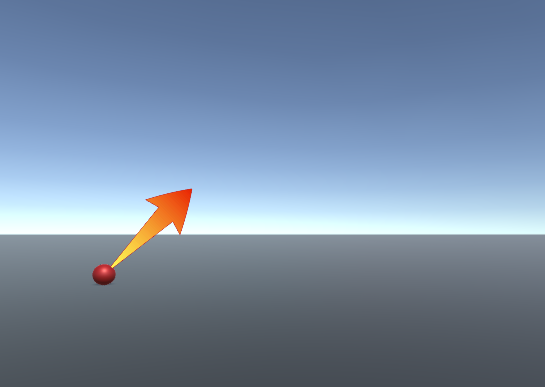
引っぱり操作の方向は単なる直線でしたが、今回はこれを下記のような矢印の画像にしてみたいと思います

まずは矢印画像の用意
Illustrator で次のようなパスを描いて、書き出しで arrow.png というファイル名で 256 x 256 px の画像として Unity のプロジェクトの Assets ディレクトリ直下に保存しました

矢印の方向を右方向にして、左右の端をぴったり画像枠にくっつけることがポイント!
次に UnityEditor に戻り書きだした arrow.png を Hierarchy ビューで選択します

Alpha Is Transparency にチェック、Generate Mip Maps のチェックははずし、Wrap Mode は Clamp、Max Size を 256 にして最後に Apply ボタンで設定を反映します
また、Hierarchy ビュー上の Direction オブジェクトを選択、Line Renderer コンポーネントを次のように設定

Width を 1.0、Color をただの白色に戻します
さらに Line Renderer の最下部の Material も合わせて変更

Shader は Unlit/Transparent に変更、Texture は Assets 直下にある arrow.png を選択します
やることはこれだけ、あとは実行!

Line Renderer への操作はいっさい変えずに直線を矢印にすることができました